在wps演示中对图片进行裁剪的方法:
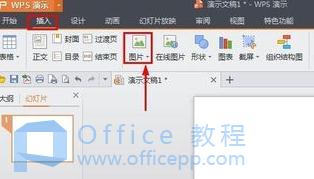
在WPS中我们可以点击插入菜单,然后点击图片,插入电脑上的图片。

电脑上找到图片后,选择图片,然后点击界面右下角的打开按钮。

这样我们就插入了一个图片,但是我们只需要图片的一部分。

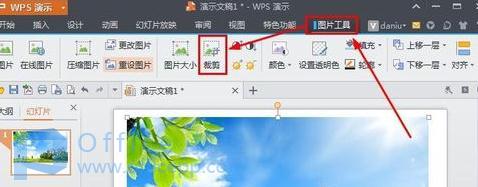
我们这时候可以点击选择图片,然后点击图片工具中的裁剪按钮。

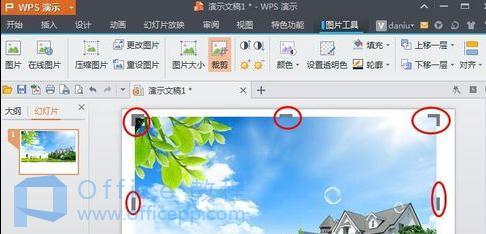
这时候我们可以看到图片边缘的9个位置发生变化。

我们拖动边缘的这些位置,就可以根据需要裁剪图片上我们需要的部分。

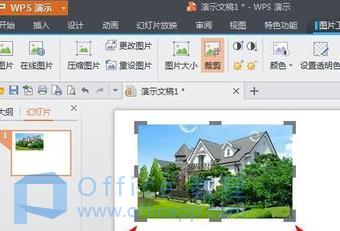
图片裁剪后,我们在空白处点击下,然后再次点击图片将图片调整到合适的大小以及位置,这样图片处理完成了。

当然如果你需要的话,你可以在处理好的图片上单击鼠标右键,然后选择另存为图片,这样就可以将裁剪后的图片保存到自己电脑。

